Company: SurveyMonkey
Role: Product Design Manager, US & International
Released: Original experiment in 2016, with iterative releases
Summary
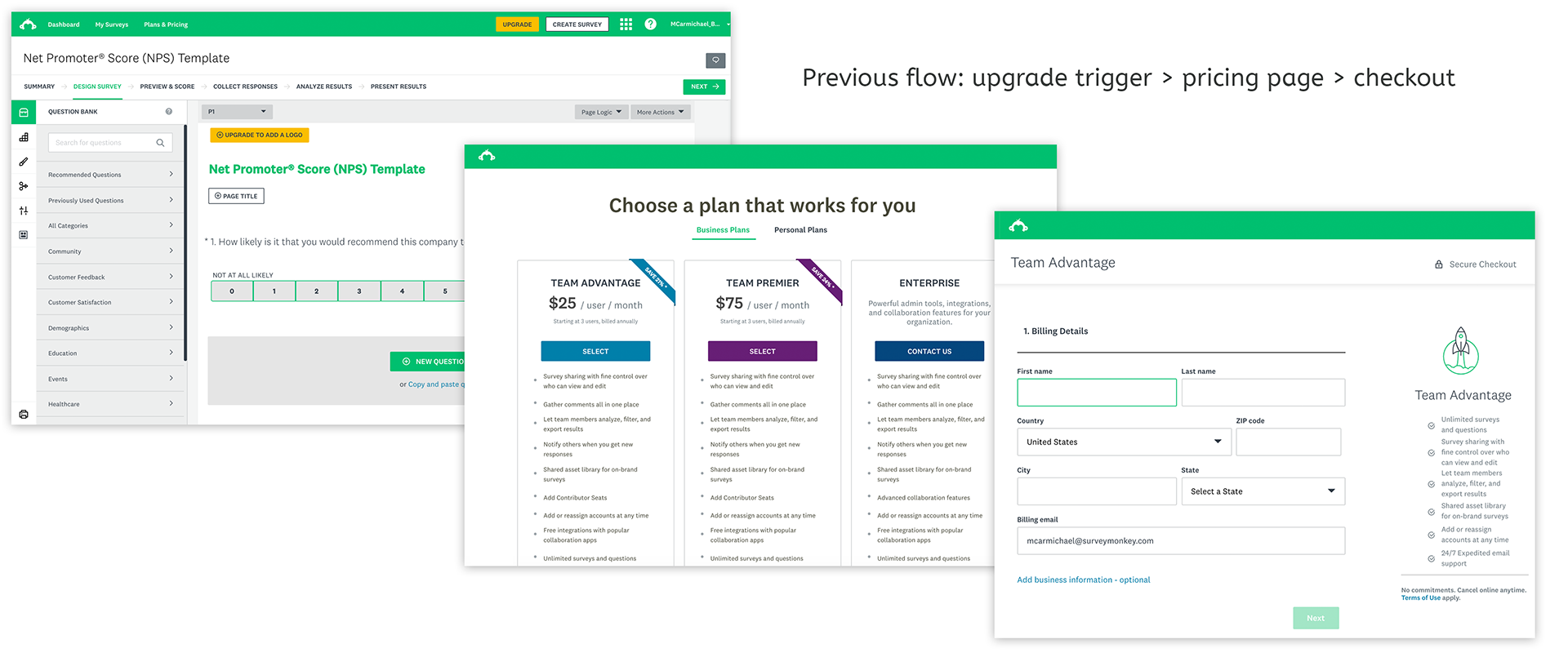
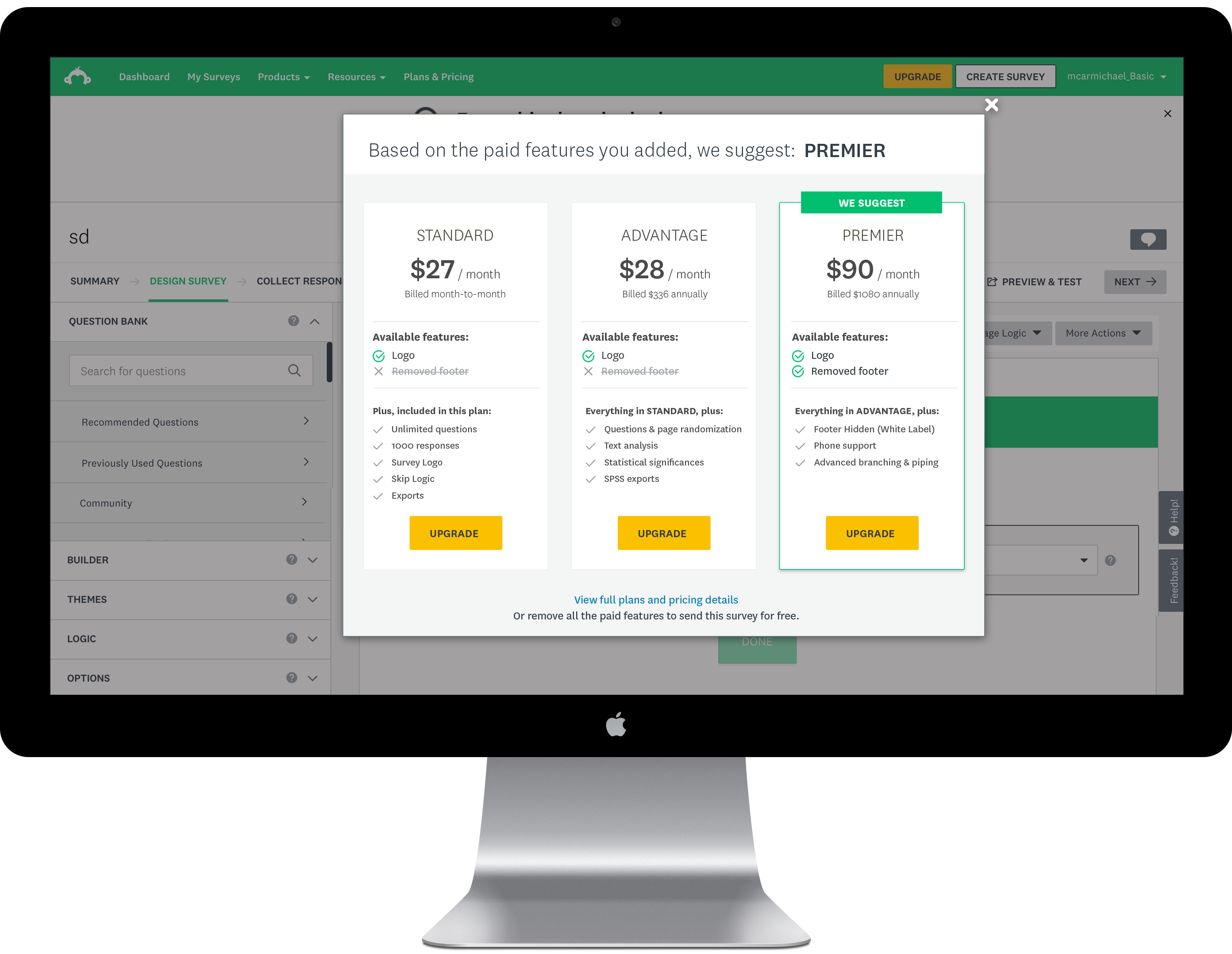
The Growth team's focus at SurveyMonkey was on four KPIs: Acquisition, Conversion, Engagement, and Retention. The centralized team ran a range of types of experiments; from small copy changes to large-scale initiatives across the entire core product. One of the more complex and successful growth experiments that I proposed and led was an upgrade trigger experience deep within the product.
Note: The user interface has gone through a series of iterations and updates since its original inception, but the intention and functionality have remained the same.
Challenges
The SurveyMonkey product ecosystem heavily relies on upgrade triggers to get users to convert to a paid plan, due to 97% of users having signed up initially with the Basic (Free) plan. Additionally, any purchase experience relied on pairing with the Billing product team, and the code base was quite dated and fragile. Making any changes to, or on top of, the code stack was both challenging and had inherent risks.