
Company: Side, Inc. (startup)
Role: Director of Product Design
Timeline: 2 months for Research & Design
Released: 2021
Summary
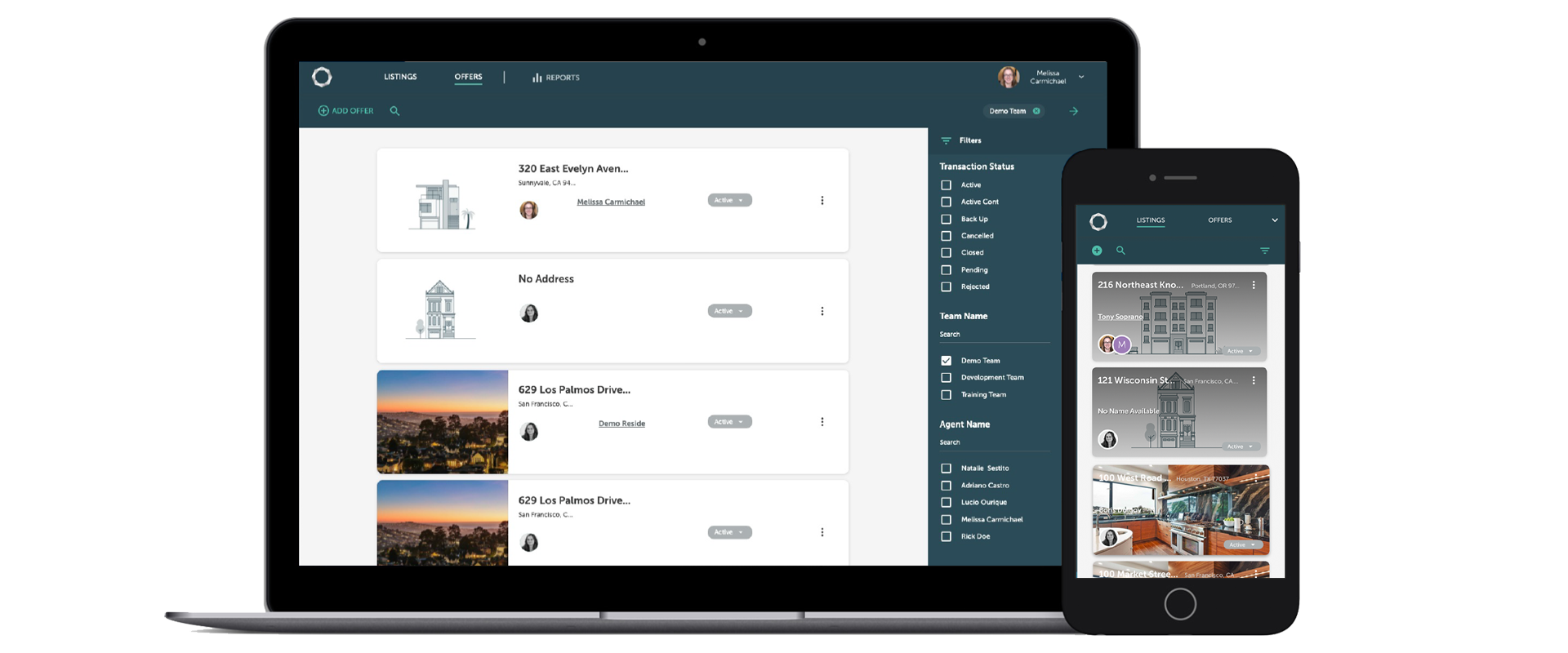
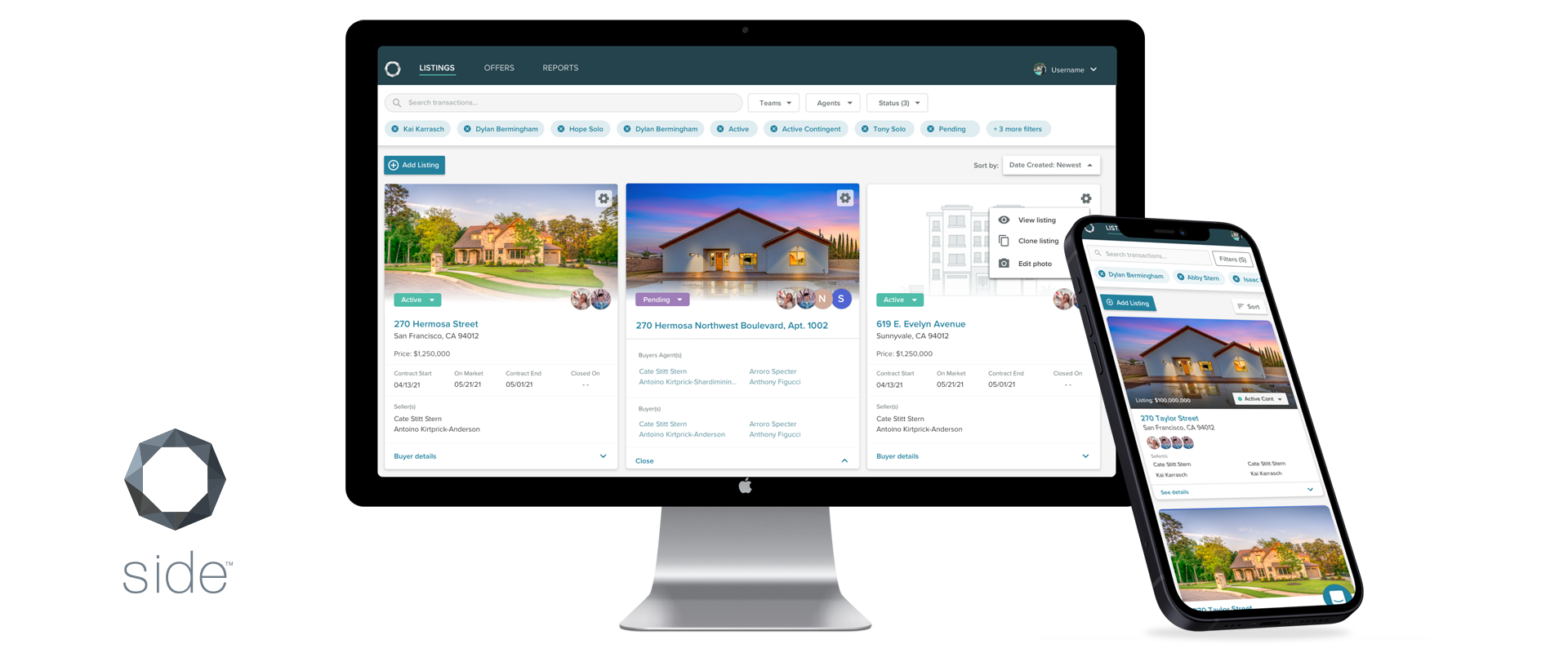
Side, Inc.'s core platform experience focuses on streamlining the end-to-end real estate transaction process; from creating marketing materials to land clients, initiating the listing paperwork, shepherding the signing process across both sides of the deal, the Brokerage's Compliance & Audit review, to then closing the deal and processing for Commission payouts. The first generation of the product had been shaped largely by the engineering team's choice of Material UI components coupled with an early stage design maturity process. This was an opportunity to evolve the user's first touchpoint with the product through optimization of key items, as well as, work with the team to evolve their process.
Challenges
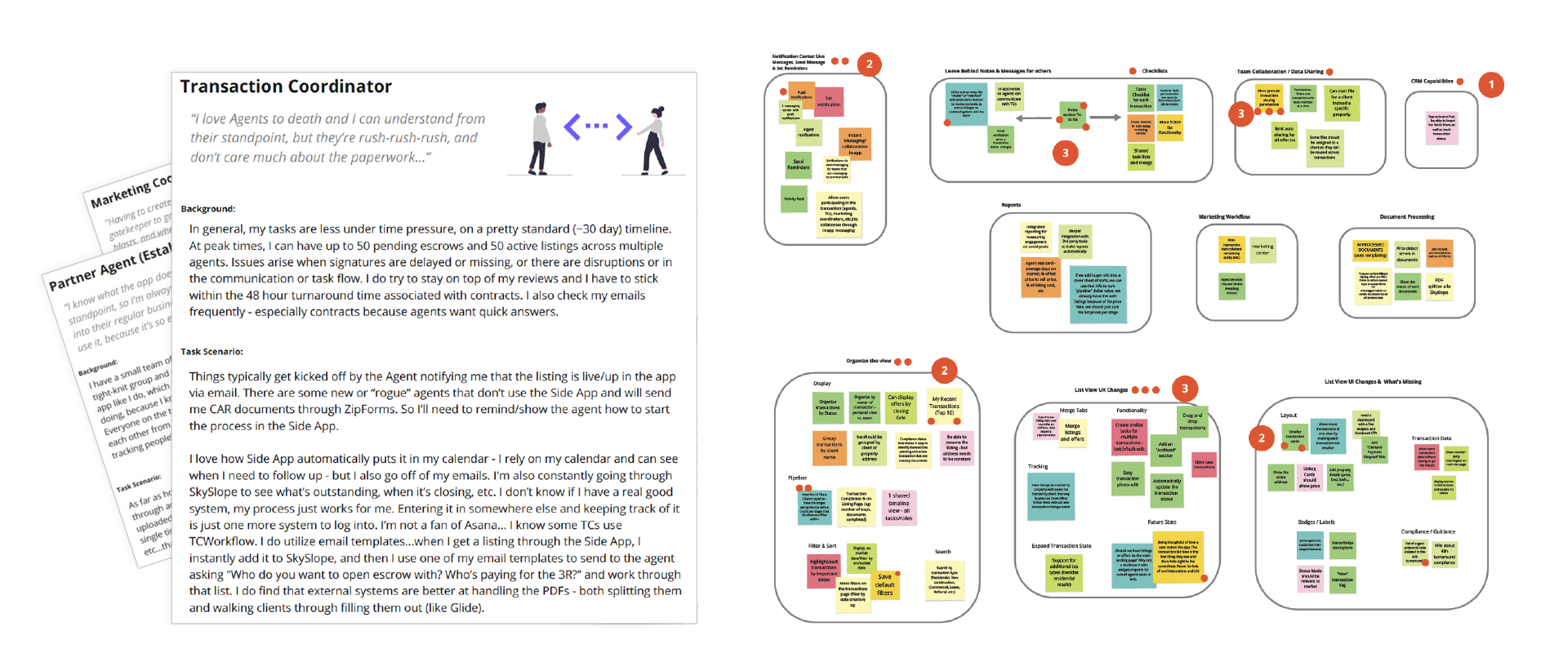
At the time, the Product Design team was only staffed with 1 junior designer, plus myself (about 3 months in the role). The team was not in the habit of deeply understanding the problem space before jumping into solutions, which was an opportunity to bring Product Design & User Research to the front end of the discovery & definition process to elevate the role as a strategic partner. The project itself had to stay within a strict scope; engineering had slated to start the re-architecture of the code base in early Q1, so any design & research work needed to be completed within a 2-month timeframe and not supersede the predetermined scope. This limited the design work to have a narrow view rather than being able to open it up and rethink the entire experience; but even though it wasn't a full redesign, optimization is still an opportunity!